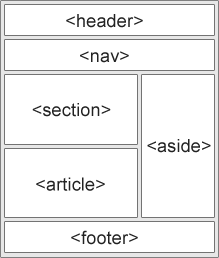
So far I have succeeded creating my very basic website layout. However, Im not done. Not by a long shot. I have the basic two column layout with a header and a footer done. I am trying to get the layout just perfect, in both function and looks.
So, after all that now I have moved onto the presentation of the actual layout (eg, colours, spacing and all that good stuff). Im going to use flat colors from this UI website. Flat colors look great, are attractive and a lot of modern really high profile websites use them. Im going to follow the trend and use them myself.
Ive gone with a really nice green, which UI colors have labelled ‘Green Sea’ This will be used for the header and footer, I think If I used it anywhere else it will be way too overpowering. So, to compliment the green I am looking at using light greys (silver more specifically) a flat silver, that has a really nice bright glow to it. This will be used for the actual content partition of my website.
I really want to finish of the content box well though, so, I am going to try and add some shadow to the bottom of the div, to make it look like it is jumping off the page when you see it. I have seen a lot of websites incorporate it, and sometimes go the complete wrong way with it. But I just want to use it ever so lightly to make it have some kind of shape.
Ive used this to get the basic idea of how to add shadow. It looks kind of rubbish. So I had a little search around on Google at the various suggestions other websites have made into tackling shadow, and I consequently found this website creation tutorial page. This is great! exactly what Im looking for. I can just play around with a couple of these to get it absolutely perfect.
Heres one of the examples from the tutorial I linked abot
box-shadow: 10px 10px; box-shadow: 10px 10px 5px #888; box-shadow: inset 2px 2px 2px 2px black; box-shadow: 10px 10px #888, -10px -10px #f4f4f4, 0px 0px 5px 5px #cc6600;
Overall, adding shadow to my content box has given it some focus, and a slight visual improvement. I plan on tweaking it until I think its just about perfect. The next big issue I have is I have put all the .css information into the actual HTML page and not a .css file. That will be what I plan on sorting out within the next couple of days. It has to be on my priorities list otherwise It will get just way too out of hand.